LCARS Theme Gallery
There are 3 themes currently available:

1 • Classic Theme
Although not the first LCARS display seen on screen, I still refer to this style and color palette as 'classic' because it was often visible in all three Star Trek series: The Next Generation, Deep Space Nine and Voyager. It is also my original LCARS inspired web design and is the theme for this website.

2 • Nemesis Blue Theme
Inspired by the various LCARS displays as seen in the Next Generation movie Star Trek: Nemesis.

3 • Picard Theme

Coming Back Soon
The following themes are are being updated and will be available again soon: Lower Decks and Lower Decks PADD.
Philip Lacey
Where there is no way, I will make one. Management and motivation.
LCARS Interface – build your own

LCARS interface – build your own: is an article to bring a science fiction Star Trek’esque interface into real world usage.
As I examined in the article Science Fiction into Science Fact , there are many tools we can use for ourselves these days that were previously only the realm of science fiction.
Working with KeyRings from WhereWeLearn, this example provides a step by step guide to building your own working LCARS interface.
The original interface was originally designed by scenic art supervisor and technical consultant Michael Okuda.
You’ll need a few things, all of which are available Free of Charge.
The Video Version
There is a video of the process of building and putting live an LCARS Interface here
However for easy reference and find-able with a Google search, a step by step instruction reference is here too.
Step 1. Inspiration

Go to Google and search for “LCARS examples”
Click the Images tab and be inspired.
https://www.google.com/search?q=lcars+examples
Step 2. LCARS Interface Fonts
Firstly you’ll need some fonts for you LCARS Interface. Easily managed thanks to the team in Star Trek Minutiae
http://www.st-minutiae.com/resources/fonts/index.html
Through experimentation I’ve found Nova Light Ultra SSi quite visually appealing for any LCARS Interface.
Both Nova Light Ulatr SSI and Context Ultra Condensed are free for personal use.
Copyright c 1992 Southern Software, Inc. All Rights Reserved

You can use any sans serif thin font to match the style.
This LCARS Interface is being used for public benefit and not for commercial gain.
Kudos to Southern Software, Inc. for making this font.
Step 3. Colours
Depending on which example you’ve gone for a sample of colours that works for you is in order.
I found this example on Pinterest from Alexander Richardson in 2009. His email as per the image [email protected]
The USS Defiant with a few “tweaks” in it from the author makes for an amazing LCARS Interface.

I found a much fuller collection here of these ship diagrams here.
Consequently I worked through the image and extracted the colour pallet for the buttons. Also I left the two blue colours in the diagram out of the palette.

Step 4. LCARS Interface is just boxes on top of boxes
If there’s anything in this article you’d like to chat to me about or help me with you can contact me here or on social media.

- Firstly a black square to cover the background.
- Secondly the red rounded box next
- Thirdly the lime green rounded box
- Next up was to add the two round ended boxes in blue
- The tall purple box creates a uniform gap
- Finally then two text boxes using the Yellow font colour

Then some very easy recoloring
- Firstly leave the background alone
- Secondly set the red box to the grey colour from the palette above.
- Next up, lime green goes to black
- Also the two blue ends to the grey
- Easily swap the tall purple to black
- And hey presto…
Step 5 – Your buttons on the LCARS Interface
I popped another box in the middle with some details and colours on the sides to make it a bit more of a “Star Trek” esque LCARS Interface.

Now when I add in three simple rounded boxes, I align the font right and with the bottom of the button.
The colour palette works together and is complimentary and an easy on the eye LCARS Interface

From that you can add as many buttons as you like, with whatever you want on them
Step 6. From Presentation to Image
Quite simple Ctrl and tap the letter A for all. This will copy your entire LCARS Interface.
Open a drawing program like MsPaint on your computer. You can see this in the video.
I thoroughly recommend using GIMP (GNU Image Manipulation Program) … it’s awesome and it is free.
In the program, ctrl and V for Paste…. and there’s your new image.
Save it to your machine as a .jpg or as a .png.
Step 7. Online hosting
If you have online hosting you’re golden, just put the image online.
If you don’t have hosting, you can use a service like ImgBB
Again there’s a step by step using this approach in the video.
You will end up with a URL for your LCARS Interface. Mine ended up being….
https://i.ibb.co/Pm7JvQH/building-a-display-04.png
Step 8. Making your LCARS Interface interactive
For this bit you use the URL you generated in the last step and a great online tool from the team at Image-Map.net
https://www.image-map.net/
This step is far easier explained using a video. Not only that, how about a quick explanation on how to get it into WhereWeLearn as well.
Step 9. WhereWeLearn and sharing your LCARS Interface
Now that you have an Image Map and an Image URL… time to let the WhereWeLearn engine help you.
Please let me know about your LCARS interfaces.
Share this:

When Hannibal told his generals "Aut viam inveniam aut faciam" he left a message for many generations to come. Born in the 70's I'm an entrepreneur, programmer, lecturer and cancer survivor I enjoy getting some time to blog about some of the solutions that have helped me in my profession and finding answers to new challenges for my own teams, students and for others. Where there isn't a way I will make one. How can I help you find your way today? I would really like to help.
Related Posts

What is the Internet?

Browser Fingerprints and what your browser says about you

Science Fiction to Science Fact

iFrames, the power and pain of a good idea

Languageizer using a browser’s SpeechSynthesis
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Notify me of follow-up comments by email.
Notify me of new posts by email.
This site uses Akismet to reduce spam. Learn how your comment data is processed .

The Lunduke Journal of Technology

Make Linux look like Star Trek LCARS
That's one seriously next generation desktop environment right there....

“Star Trek: The Next Generation” introduced a custom user interface for their computer systems known as LCARS — the “ L ibrary C omputer A ccess/ R etrieval S ystem”.
Originally designed by Michael Okuda — It was a somewhat bizarre system, with a unique style, workflow, and color theme that became almost instantly iconic. It looked almost nothing like traditional computer window managers and desktops.
And, while there have been several attempts at recreating that LCARS look on almost every major computer platform —including on Linux — there have been few that went beyond simple window border and control theming.
But, boy howdy, has the “ LCARS Desktop Environment ” for Linux really kicked it up a notch!

I mean, look at that! If Wil Wheaton does not use this on all of his computers, then there is no sense of whimsy left in the world.
LCARS DE has packages available for Ubuntu and Arch — with instructions on building for other distributions available. The developers describe the system thusly:
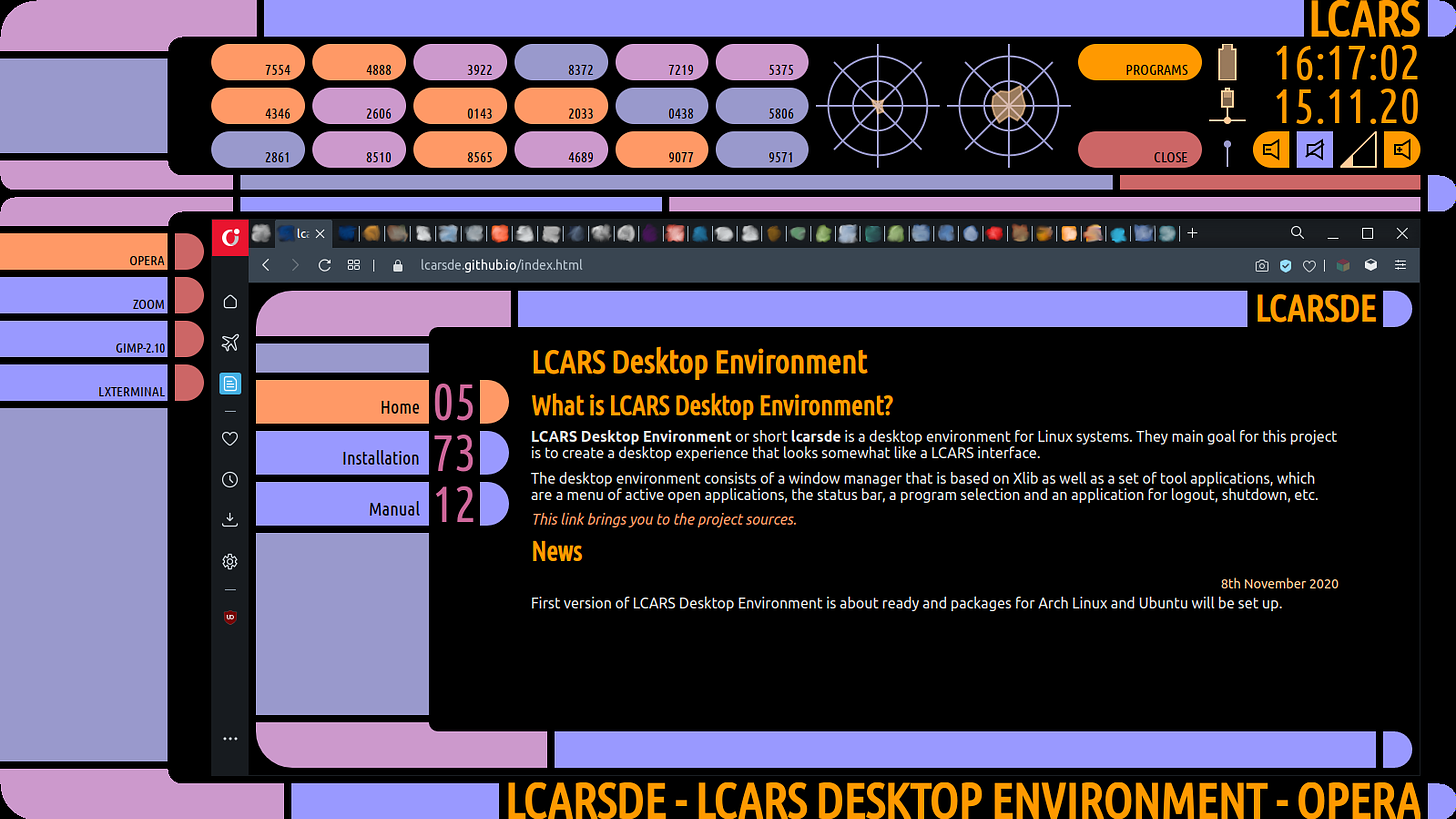
LCARS Desktop Environment or short lcarsde is an open source desktop environment for Linux systems. The main goal for this project is to create a desktop experience that looks somewhat like a LCARS interface. The desktop environment consists of a window manager that is based on Xlib as well as a set of tool applications, which are a menu of active open applications, the status bar, a program selection and an application for logout, shutdown, etc.
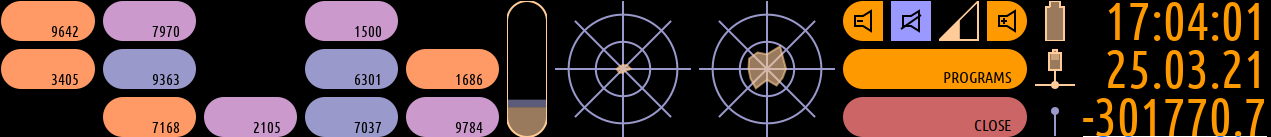
One of the things that makes this LCARS implementation really stand out is the custom status bar display. It helps to integrate the common status items (volume, clock, battery life, etc.) into the LCARS display. (Which has often been a shortcoming of many LCARS theme attempts over the years.)

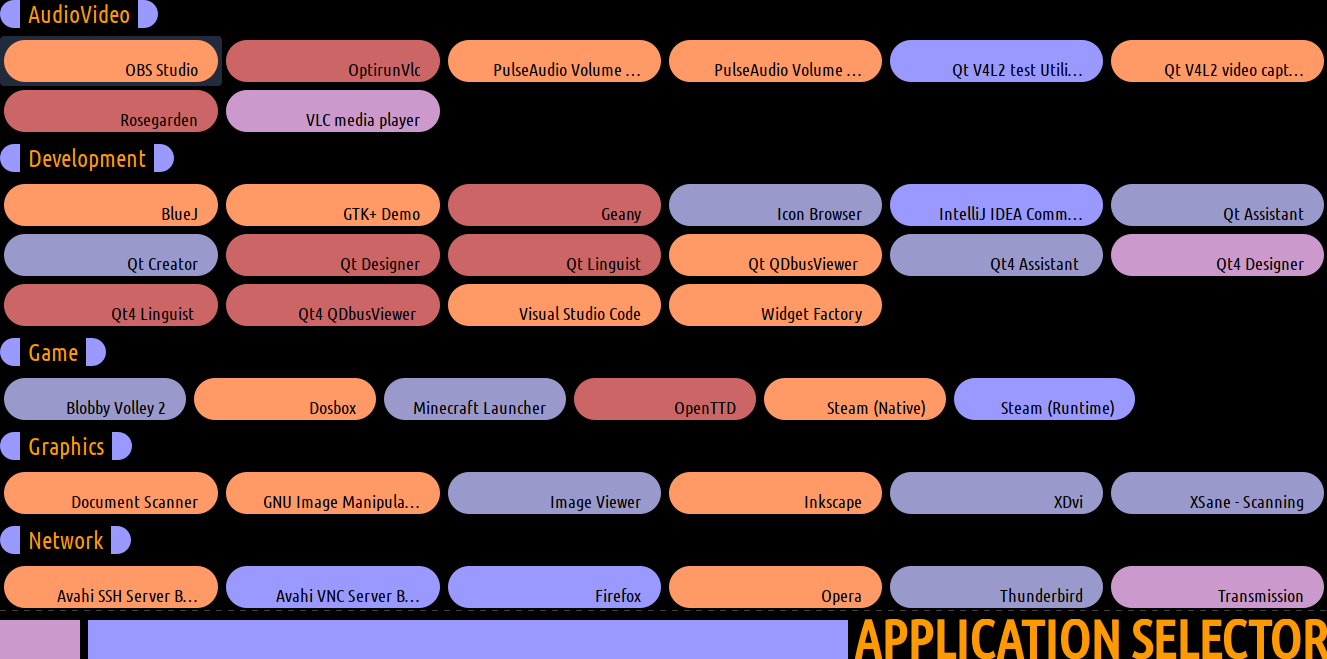
LCARS DE even has a custom application launcher that sticks with the LCARS look.

That look is, admittedly, simple. Very text-heavy. No application icons being displayed. Simple, solid colors on a black background.
Just the same… that design instantly transports you to the Star Trek: The Next Generation era starships. Which is pretty gosh darned fun.
Now: The LCARS DE is not perfect. It doesn’t perfectly recreate an LCARS system… but it gets very, very close and does a surprisingly good job of finding ways of making traditional desktop components (like the status bar display) look like it would fit on the bridge of the Enterprise next to Mr Data.
Also worth noting… LCARS DE can be a little finicky to install. I’ve found the installation instructions do work. But not always consistently on all systems. I’ve hit scenarios where I’ve really borked up my install and needed to start over. Functional. But… like I said. Finicky. That finicky-ness has not been, in my experience, consistent. Which is funky. Funky finicky. For sure.
That said, if you’re willing to tinker a bit (and maybe install in a virtual machine first just to work any kinks out on your given system)… it’s definitely worth it.
Making Linux look like other systems is a favorite pastime of The Lunduke Journal. Here are some recent articles that detail how to make Linux look like… MacOS 9 Amiga OS BeOS Windows XP Windows 95
The Lunduke Journal Community — About the Lunduke Journal — Subscriber Perks
The Lunduke Journal Weekly Schedule:
Monday - Computer History Tuesday - Computer & Linux Satire Wednesday - Podcast ( Subscriber Exclusive ) Thursday - Computer History ( Subscriber Exclusive ) Friday - Wildcard day! Anything goes! Saturday - Linux, Alternative OS, & Retro Computer News Article Sunday - Linux, Alternative OS, & Retro Computer News Podcast
Ready for more?

Library Computer Access and Retrieval System
The Library Computer Access and Retrieval System ( LCARS for short) was the main computer system employed by the United Federation of Planets by the mid- 24th century . It was used aboard all Starfleet vessels, starbases , and space stations . ( Star Trek: The Next Generation ; Star Trek: Deep Space Nine ; Star Trek: Voyager ; Star Trek: Picard )
- 1 Interfaces
- 2 Operation
- 4.1 Related topics
- 4.2 Background information
- 4.3 Apocrypha
- 4.4 See also
- 4.5 External links
Interfaces [ ]

A standard LCARS display circa 2379
LCARS was accessible virtually anywhere in a facility or starship by both voice and keypad commands via control interfaces . These interfaces included bridge stations, consoles , PADDs , tricorders , and desk computers. Typically, these were graphical controls housed underneath touch-sensitive clear panels that could be quickly reconfigured by users to suit the task at hand. There were also tactile interfaces for visually-impaired officers. ( TNG : " Encounter at Farpoint ", " The Vengeance Factor ", " The Host ", " Half a Life "; VOY : " Year of Hell ")

A holographic LCARS display circa 2399
By 2399 , Starfleet had begun deploying three-dimensional holographic interfaces for the LCARS system aboard Federation starships and installations. Civilian craft such as La Sirena also had access to this technology. However, even by 2401 , touch-only interfaces remained the de-facto standard aboard Federation starships, such as the USS Stargazer , and USS Titan -A . ( Star Trek: Picard )
Operation [ ]
LCARS used sophisticated subroutines in order to understand and execute vocal natural language commands. This enabled even complicated tasks to be executed with just a few commands in the case of voice or button presses in the case of keypad commands. LCARS controlled the retrieval and storage of files in the data banks housed within the ship's computer cores including logs like personal logs or transporter logs , element and chemical compound data and data on archaeological artifacts . ( TNG : " Contagion ", " Dark Page ", " Man Of The People ", " Night Terrors ", " Qpid ") It was used to retrieve files in external databases like when a ship needs to assess traffic control around starbases or investigate inventory databases of surplus depots. ( TNG : " Birthright, Part II ", " Unification I ") It was also used for command system access and for viewing the crew manifest . ( TNG : " Brothers ", " Conundrum ") It was also used to display recently recorded data like medical scans, tactical scans and sensor scans. ( TNG : " Ethics ", " Interface ", " Descent ", " Relics ", " Genesis ") It displayed results of analyses like linguistic analyses, configuration analyses of system networks, and magnetic flux density analyses. ( TNG : " Masks ", " Attached ", " Power Play ")
LCARS retained the same basic layout and design across Federation starships and installations, however, a few variations in the color schemes can be noticed.
During normal operations, LCARS color schemes could alternate between a wide ranges of colors, such as tans, purples, and yellows, in addition to blues, aquas, and oranges. ( Star Trek: The Next Generation ; Star Trek: Deep Space Nine ; Star Trek: Voyager ; Star Trek: Picard )

A display monitor showing the red alert color scheme
During emergencies or special operations, LCARS color schemes were updated to reflect the current alert status, such as red or blue alerts . When these alerts were called, LCARS interfaces switched to either a red/white or blue/white scheme, respectively. ( Star Trek: Deep Space Nine ; Star Trek: Voyager ; Star Trek Generations ; Star Trek: First Contact ; Star Trek Nemesis )
In the alternate timeline of the anti-time future around 2395 , LCARS was still used and similar in appearance to its mid- 24th century version. ( TNG : " All Good Things... ")
Appendices [ ]
Related topics [ ].
- D.C. Fontana
Background information [ ]
LCARS interfaces are seen in almost every episode of Star Trek: The Next Generation , Star Trek: Deep Space Nine , and Star Trek: Voyager . The interfaces seen in Star Trek: The Original Series are never named and their designs are quite different.
A close-up view of one of the science stations aboard the Enterprise -D in "The Vengeance Factor" has the label "Library Computer Subsystems". [1] The full name "Library Computer Access and Retrieval System" can be seen in several episodes, including " The Price ", " The Measure Of A Man ", and " Conundrum ". The phrase "library computer access and retrieval" is spoken in " Encounter at Farpoint ".

TNG-style LCARS displays in Star Trek V: The Final Frontier
The sickbay used in Star Trek V: The Final Frontier is a minor redress of the TNG sickbay, and the LCARS panels on the wall are barely altered, so this could be the first LCARS appearance. They also appear in Star Trek VI: The Undiscovered Country just below the warp core, but they do not appear in the 23rd century portion of Star Trek Generations .
According to a Next Generation episode text commentary by Michael and Denise Okuda , the LCARS displays were rarely actual computer simulations; one such example was the computer screen used by Romulan Commander Sela to monitor the Federation fleet during her attempt to smuggle weapons and supplies to Lursa and B'Etor during the Klingon civil war in the episode " Redemption II ". This was (according to the Okudas) due to both the high cost and primitive state of computer graphics in the late 1980s and early 1990s. Therefore, most LCARS displays were, in fact, plastic panels with spinning light devices behind them to give the impression that the information on the "displays" was changing.
In the first two seasons of The Next Generation , large black rectangles are clearly visible on the LCARS displays on the bridge (and sometimes in main engineering). This was a result of the studio lights reflecting off the displays, which director of photography Edward R. Brown tried to solve by sticking cardboard onto them. When Brown was replaced by Marvin V. Rush for the third season, a number of changes in filming (including better film stock and a smaller number of lights) allowed the LCARS displays to be seen properly. [2]

LCARS as seen in the DS9 CD Companion
The interface was updated for Star Trek: Picard by a team that included playback supervisor Martin Garner , creative director Chris Kieffer , and designer Andrew Jarvis . [3] The new palette used in season one included the hex triplet values: E7442A, 9EA5BA, 6D748C, 2F3749, and 111419. [4]
Apocrypha [ ]
The LCARS layout has been used in several computer games and applications such as the CD-ROM version of the Star Trek Encyclopedia , as well as the TNG and DS9 CD-ROM Companions. The LCARS layout is also used on the Star Trek PADD app for the Apple iPad .
See also [ ]
- Control interface
- Library computer
- Spacecraft Operating & Management System
External links [ ]
- Library Computer Access and Retrieval System at Memory Beta , the wiki for licensed Star Trek works
- LCARS at Wikipedia
- 1 Bell Riots
- 2 Unnamed Romulan military personnel (23rd century)
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
A responsive UI design based off of Star Trek TNG consoles.
L0TU5/StarTrekTNG_Console_UI
Folders and files, repository files navigation, startrektng_console_ui.
- JavaScript 4.1%
Make It So! Star Trek TNG Mini Engineering Computer

Introduction: Make It So! Star Trek TNG Mini Engineering Computer

I grew up watching Star Trek: The Next Generation. I've always wanted to build a Star Trek themed device, so I finally got around to remixing one of my old projects to make a Star Trek Display Terminal.
The terminal provides the following information:
- Weather - using the National Weather Service
- Indoor Temperature, Humidity and Volatile Organic Compound (VOC) strength
- News Articles - from News.org
- Schedule (with alarm function) - from Microsoft Outlook
- Fitness Information (Steps, Move Minutes, Heart Points, Weight, Calories Burned) - from Google Fitness
- a Resistor color code chart
- an LED Resistor Calculator (to determine the resistor value based on current and source power)
- Power and Current Measurement tool
This information is made available through a combination of APIs and hardware sensors. I leverage an ESP32 for the microcontroller, and leverage the AWS Cloud for all of the data collection and aggregation.
I also included a few "easter eggs":
- The name of my star ship is the "USS Ronald E McNair"
- The Registry Number is from Sr McNair's birth date; the Prefix Code is the day he lost his life.
- The use of a "prefix code" is a nod to Star Trek: Wrath of Khan (the greatest Star Trek movie of all time; don't @ me).
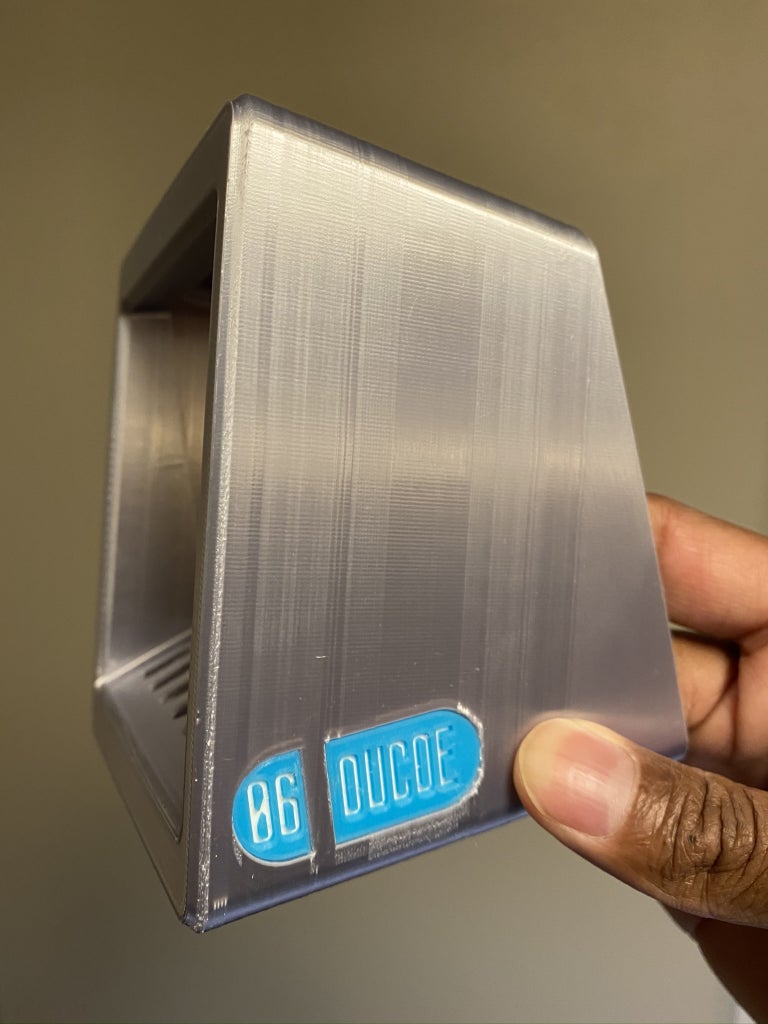
- The numbers of the right of the terminal case refer to my fraternity (1906 - Alpha Phi Alpha) and my alma mater and field of study - (University of Oklahoma, College of Engineering)
You have the option of customizing the numbering, lettering, and ship name, registry, etc for your own "easter eggs".
Last year, I needed a low cost way to measure power and battery drain for a wearable project. I purchased an Adafruit INA219 Featherwing, and used some assorted spare parts to build a simple Power Measurement device (you can read more about it here ).
This year, I decided to upgrade the device... to make it more "techy". I originally planned to build a working Star Trek tricorder (the Mark IV TR-590 Mark IX version, for those that care)... but I quickly realized that it made more sense to create something that would sit on my desk (I mean, why go to all this trouble to make a cool device, just to close it up and put it in a drawer when not used).
So, I I turned to making a version of the computer displays that you see on Star Trek TNG or Voyager (or the assorted movies). I toyed around with different designs, then came across a version created by the Ruiz Brothers of Adafruit . Adafruit does a great job of provided source files for their 3D printed projects, so I was able to take their original version and remix it for my hardware, buttons, and other peripherals.
Things to know before your proceed
- I provide step by step instructions for making my version of the project; however, I do not go into details on certain steps (I'll link to supporting instructions or documentation)
- Arduino IDE
- AWS - You will need an account and will need to understand S3, Lambda, and Node JS
- 3D Printing
- There are optional "add ins" to enhance the project in order to get Calendar and Fitness information. The functionality is included in the codebase; however you will have to create "apps" in the Azure and Google clouds to support the features.
- This is ultimately customizable... you can swap out the Current Sensor with another featherwing You can use a different feather/wifi combination.
Electronic Components
- Adafruit ESP32 Huzzah Feather
- Adafruit Featherwing Tripler Mini Kit
- Adafruit 12-Key Capacitive Touch Sensor Breakout
- Adafruit TFT FeatherWing - 3.5" 480x320 Touchscreen
- Adafruit BME680 - Temperature, Humidity, Pressure and Gas Sensor
- DC Panel Mount 2.1 Barrel Jack (2)
- Lithium Ion Polymer Battery - 3.7 V 500mAh
- Piezo Buzzer
- Mirco USB cable and 5V charger (a typical USB phone charger will work)
- Copper Foil Tape with adhesive
- Optional - Adafruit INA219 Featherwing
- Optional - 2.1 Male plugs - (for use with the INA219 Current Sensor)
Link to all electronic components except 2.1 plugs: http://www.adafruit.com/wishlists/505926
3D Filament Components And Optional Paint/Sanding Components
- Proto Pasta Conductive PLA
- Additional 3D filaments - I used 4 colors - Grey, Black, Aqua (light blue) and White
- .25 and 0.4 mm nozzles (I used the 0.25 for the lettering details).
Hardware Assembly Components and Tools
- M2x5 and M3x5 Screws
- Straight and Right Angle Header Pins (See Adafruit wishlist for links)
- Soldering Iron (and spool of solder, tip tinner, solder sucker, etc.)
- Philips Head Screwdriver Kit
- Shrink Wrap
- Stranded Wire 22AWG - five or six colors
- Solid Wire 22AWG - five or six colors
- PCB Vise and Helping hands (optional, but makes soldering easier)
- Diagonal Wire Cutters
- Wire Strippers
- Xacto Knife (for removing supports from 3D printer parts)
- 3D Printer (if you plan to print yourself)
- Putty or tape (to affix the battery to the inside of the printed case)
- Digital calipers
- Optional - Nitrile Disposable Gloves
- Optional - Soldering Mat (optional, but protects surfaces)
Note: if you don't have these tools, I suggest you check out Becky Stern's site for recommendations for good options.
- Node JS editor (like Microsoft Code)
- AWS Account
- Optional - Google Cloud Account (for Fitness info)
- Optional - Microsoft Azure Cloud Account (for Calendar info)
Step 1: Download, Modify Files, and Print 3D Files

You can submit the files to a 3D printing service (like 3D Hubs) or you can print your own. Files are available at PrusaPrinters.org .
This case is a remix of the Py Portal Alarm Clock featured on Adafruit website. My project uses a similar TFT so, I was able to minimize the amount of design work needed to make the case work with my accessories.
I used the following settings for printing:
- Front and Back- printed at 0.2mm Layer Height with a 0.4mm nozzle, no supports
- Side Number - printed at 0.10mm Layer Height with a 0.25mm nozzle, no supports
- Keys - printed at 0.2mm Layer Height with a 0.4mm nozzle. You will need to print 7 and you will need to print with Proto-Pasta Conductive Filament.
- Supports are needed, but are not needed everywhere (only on the sides and the middle where the keypad sits
A few things you should know:
- The Prusa MK3 allows you to change colors at different layer heights. I used this feature for the side-number piece.
- The Star Trek TNG production crew would sprinkle easter eggs in the props. If you look closely at various plaques and panels, you'll see people names, song lyrics, etc. I wanted to create my own "easter egg" for the side number, so I use "06" - which refers to my fraternity (formed in 1906), and "OUCOE" - which refers to my alma mater (University of Oklahoma, College of Engineering).
- I created a "blank" side_number piece that you can modify in order to make your own custom number and text.

Step 2: Solder/Assemble Components - Part a (Keypad and Side Number)

First, we'll affix the side number. Use a small dab of glue to put the side number in place.
Next, we'll assemble the keypad.
- Yellow - Pin 0/Button 1
- Gray - Pin 1/Button 2
- Red - Pin 2 /Button 3
- Blue - Pin 3 //Button 4
- Green - Pin 4 //Button 5
- White - Pin 5 //Button 6
- Black - Pin 6 //Button 7
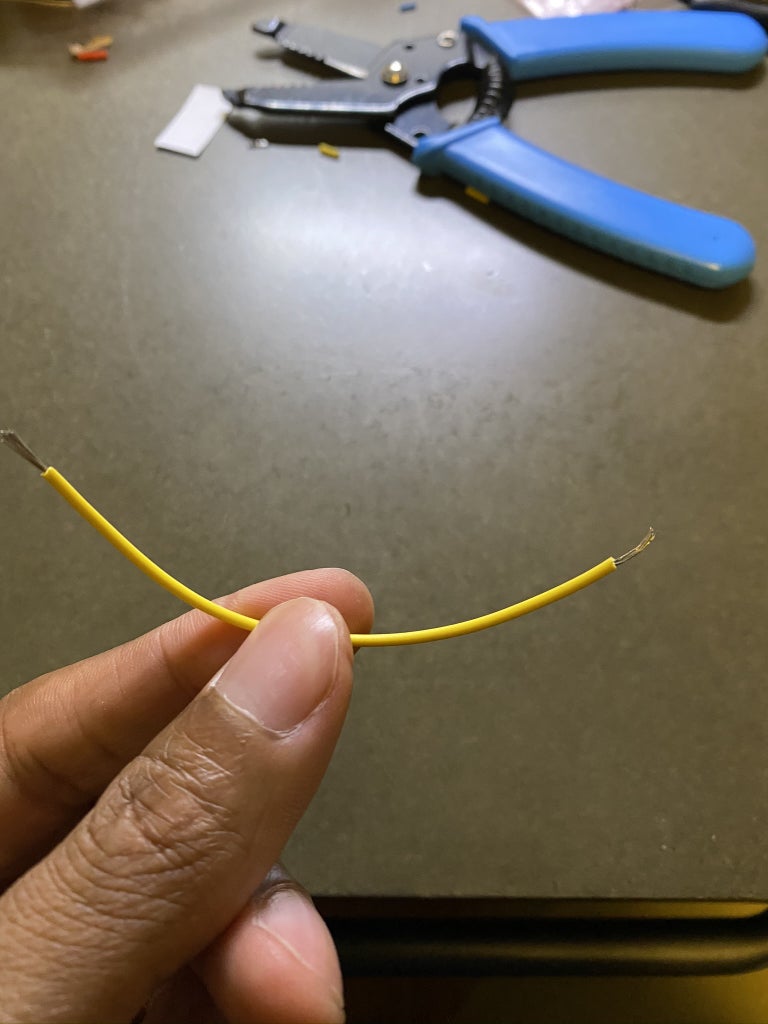
- Strip 1/2 in from the end of each wire.
- Cut 7 pieces of conductive tape (each about 1/2 inch in width) and solder the wires to the copper side of the tape.
- Remove the adhesive backing and stick them to the bottom of the keys. You may need to trim off some of the copper tape.
Note: the Keys can either be glued from the bottom (so that they are flush with the top) or glued from the top (so that they "float" a few mm from the top). I chose to glue mine from the top.
Once you've completed all 7, use a small dab of glue affix the keys to the keypad. I find it easier to:
- First "snake" the wire through the key hole.
- Then put a small dab of glue on the ridge/rim of the key
- Quickly put the key in place.
Note: Krazy Glue works best here; you may want to use gloves to limit accidents and chances of skin irritation.
Step 3: Solder/Assemble Components - Part B (Featherwings and Sensors)

The next step is to prepare and assemble the hardware components. Ultimately, this means soldering header pins and wires for later use. This guide assumes that you're comfortable with soldering; if not, check out this " Guide to Excellent Soldering " from Adafruit.
First we'll prepare out materials. For this step, you'll need:
- TFT 3.5 Featherwing
- ESP32 Feather
- INA219 Featherwing
- Tripler Featherwing
- MPR121 Capacitive Touch Sensor
- BME680 Sensor
- Straight and Right Angle Header pins
- Solid and Stranded Wire
- Soldering Tools and Helping hands
- Diagonal Wire cutters and wire strippers
Note: I suggest you first read through this step and cut all your wires and headers before you start soldering. That way, you won't have to stop to measure/cut.
Prepare the TFT 3.5 Featherwing
The TFT is ready to use out of the box with the only one adjustment. You'll need to solder a wire between the "Lite" pad and a pin solder pad. Our code uses ESP32 Pin 21 to control the TFT lite. Arrange the TFT the "long" way, with the reset button at the bottom. Pin 21 will be the bottom left pin.
Cut a 40mm piece of stranded wire. Strip the ends so that a few millimeters of wire are showing on each end. Using your soldering iron, carefully solder to both pins.
Note: you only need about 35mm of length... so you can trim your wire as needed. Also, I find that adding solder to the pad, then to the wire, then soldering the wire to the pad is the easiest approach. Finally - these pads are small... if you're uncomfortable, you can always skip this step: it's only for turning off the TFT with the keypad.
Prepare the ESP32 Feather
You'll need to solder standard male header pins to the ESP32. Your ESP32 should come with the headers, though you may need to trim them to get to the correct length (16 pins on the long side; 12 pins on the short side). Header pins are made to "snap away", so you can use your diagonal cutters to clip the headers to the correct length. Again, Adafruit has great instructions on how to do that, so check it out if you need guidance .
OPTIONAL - Prepare the INA219 Featherwing
First, solder male headers to the featherwing (using the same instructions as used for the ESP32). Next cut four 20mm lengths of stranded wire. I would make 2 BLACK and the others a different color. I used GRAY and BLUE for my color choices.
Strip the ends of the wire so that 3-4mm of copper wire is exposed on each end. You'll solder one each of each wire as below:
- GRAY -> V+ (plus)
- BLUE -> V- (minus)
- BLACK -> GND (ground)
Leave the other ends of the wires at this time; we'll ultimately solder them to the DC 2.1 plugs.
Attach the Piezo Buzzer
The INA Featherwing comes with a small prototyping area; we'll use that to attach our piezo. The piezo will give our project the ability to beep and sound alerts, alarms, etc.
The piezo connects to ESP32 PIN 13; this correlates to the pin next to the USB pin on the featherwing (see image for arrows). The other piezo pin connects to ground. The pieze pins are long enough to solder them directly to the featherwing... you'll just need to bend the pins into a "bow-legged man" shape (see image). Once you have the pins in place, use a helping hands (or tape) to hold the piezo in place, and solder from the underside of the featherwing.
Note - If you do not use the INA219, then you'll need to solder the piezo directly to the featherwing board.
Prepare the Tripler Featherwing
The featherwing saves us a lot of soldering; it can hold 3 feathers/featherwings... so we'll use it to make electrical connections between the TFT, ESP32, INA219 (as well as the piezo and the TFT Lite pin).
To make the connections properly, we'll need to solder two pairs of stacking headers and one pair of standard male headers.
- The regular male headers will go on in the "top" spot, but will be soldered to the bottom side of the Tripler.
- The two stacking headers will be soldered in spots 2 and 3, on the top side of the Tripler.
This is a little confusing, so be sure to look at the images to understand where each header is placed. Also, a combination of a PCB Vise and Helping Hands can greatly aid in soldering the components.
Prepare the BME 680 Sensor and the MPR121 Capacitive Touch Sensor
The last two sensors are the most difficult the attach. We need to attach header pins to the breakout boards before finalizing the assembly.
The BME Sensor is attached at a 90 angle, so that I can align the sensor to a hole in the case (so that the sensor can capture temperature, gas, humidity). You'll need to solder right angle pins to the holes. See the images to ensure you align them correctly.
The Capacitive Touch sensor is straightforward - just solder straight male connectors pins, as outlined here . Note: you SHOULD NOT solder pins to the Capacitive Touch Pins (0 - 11).
Attach BME 680 and MPR121 Sensors to Tripler Board
Both Sensors communicate via I2C... which means we only need to make 4 connections between the breakout boards and the Featherwing. For simplicity, I solder all connections between the boards.
For this sensor, I use Helping Hands and a PCB Vise to hold both components in place (see image above). The BME680 Sensor should be placed at the end of the featherwing. See the images above to confirm placement.
The process of soldering the connections is tedious, so go slowly. I use solid core wire for the connections:
- BLACK - GND
- YELLOW - SCL (SCK pin on the sensor to the
- ORANGE - SDA (SDA pin on the sensor)
Note: The SCL and SDA pins are needed for both sensors, so it might be easier to use a SCL or SDA pin on another part of the Featherwing.
Helping hands also help when soldering this sensor in place (tape works as well). The code used I2C for communication to the ESP32, so you'll be connecting the SCA and SDA pins.
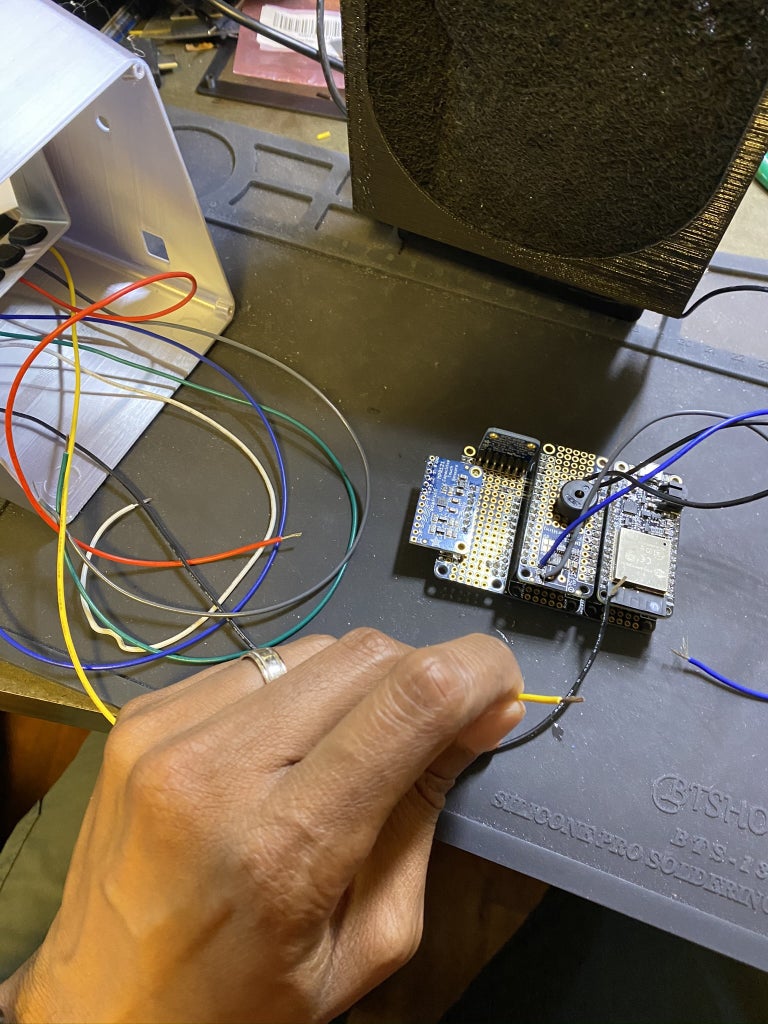
Step 4: Solder/Assemble Components - Part C (Keypad to Capacitive Sensor and Feathewing in Case)

You'll solder the wires from the Keypad to the Capacitive Touch sensor in this step. Use the same color mapping from earlier. If you followed my color scheme, then you'll solder the colored wires as follows:
- Blue - Pin 3 /Button 4
- Green - Pin 4/Button 5
- White - Pin 5/Button 6
- Black - Pin 6/Button 7
Once soldering is done, use a twisty-tie to hold the wires in place.
Next, screw the TFT screen to the "Front" piece. You'll use the M3 screws (four total). Once the TFT is in place, screw the "Front" piece to the case. Again, you'll use M3 screws (two).
Next, plug the Featherwing Tripler, with the all components plugged in, to the TFT.
Note - If you plan to use a battery, be sure to plug it into the ESP32-JST port before inserting the TFT. Use tape to affix the battery to the inside bottom of the case.
Step 5: OPTIONAL - Solder/Assemble Components - Part D (INA219 Feather)

If you are using the INA219 sensor, then this is where you attach the wires to the DC plugs.
- Insert the DC plugs to the back cover, and screw them in place.
- The Black wires should go to the GROUND for each DC plug.
- The Gray wire should go to the INPUT DC plug
- The Blue wire should go to the OUTPUT plug.
Step 6: Screw on Back Cover and Plug in USB
The final step in hardware assembly is to screw the back cover in place - using M2 screws (4). From there, plug in the USB cable, connect it to your PC, and proceed to software steps!
Step 7: Prepare AWS Environment

As I stated in the intro, the premise of the solution is as follows:
- The Terminal, powered by an ESP32, uses an MQTT (over Wifi) connection to communication with the AWS cloud.
- The AWS cloud does the bulk of the processing and serves as a relay between the Monitor and the requested services.
There are a few things we'll need to do in this step:
First, you need to set up your AWS environment, if you haven't yet. This instructable assumes you have an AWS Account already set-up, so instructions on setting up a cloud account are not included. That being said, the steps are straight-forward and can be found here .
Once you're past that step, you need to create a few services, so log into the AWS console.
Create a Thing and Download Keys
AWS IoT Core facilitates the communication between the AWS cloud and the display. You'll need to create a "thing" and download certificates to support the communication.
[Note: most of these instructions were taken from a guide written by Moheeb Zara, AWS Evangelist]
- Open the AWS console and select AWS IoT Core.
- In the AWS IoT console, choose Register a new thing, Create a single thing.
- Name the new thing "starTrekESP32". Leave the remaining fields set to their defaults. Choose Next.
- Choose Create certificate. Only the thing cert, private key, and Amazon Root CA 1 downloads are necessary for the ESP32 to connect. Download and save them somewhere secure, as they are used when programming the ESP32 device.
- Choose Activate, Attach a policy.
- Skip adding a policy, and choose Register Thing.
- In the AWS IoT console side menu, choose Secure, Policies, Create a policy.
- Name the policy AllowEverything . Choose the Advanced tab.
- Paste in the following policy template.
- { { "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": "iot:*", "Resource": "*" } ] }
- Choose Create. (Note: This is only recommended to getting started. After you are comfortable with everything working, please go back and change this to something more restrictive.)
- In the AWS IoT console, choose Secure, Certification.
- Select the one created for your device and choose Actions, Attach policy.
- Choose AllowEverything , Attach.
Before you leave, click on "Settings" (on the left menu). Your "Custom endpoint" will be shown; save that to a text file... you'll need it when you configure the ESP32.
Create a Blank Lambda file
Lambda is a form of serverless compute , so we don't have to worry about any hardware here. Ultimately, this is where we'll place our updated code (which we'll do it a few steps). For now, we just want to create a placeholder, so...
- Log back into the AWS console (if you logged out) and click on Lambda.
- Click on the "Create Function" button.
- On the next page, enter a basic name, like starTrekDisplay
- Select Node.js 12.X
- If you know your way around Lambda, and are familiar with it, then you can select whatever option makes sense. You will need permissions on CloudWatch, IotCore, S3 (read and write).
- If you are uncertain on permissions, then select "Create a new role with basic Lambda permissions". Write down the name of the role. Later on, we'll modify the permissions.
- Click Create Function.
- After a minute, you'll enter a new screen with a "hello world" code snippet. Scroll down to the bottom to Basic Settings and click "Edit"
- Change the timeout from 3 seconds to 2 minutes and 0 seconds. Note: your code should never run longer than 5-10 seconds... however, we need a longer time out for your initial authentication with Microsoft (for calendar functionality). Once you've authenticated, then you can change this to 20 seconds.
Create a Iot Rule
- Stay in the Lambda console and scroll up. Select "Add Trigger".
- Select AWS IoT. Then select "Custom Rule".
- Rule Name: ESP Connection
Rule query statement: "SELECT * FROM 'starTrekDisplay/pub'
- Click "Add"
Create an S3 Bucket and Folder
- Navigate to the AWS Console and select S3.
- You'll need a bucket and folder to store authentication files. This folder should be private. I suggest you use any bucket you already have and name the create a folder called "starTrekDisplay". Note - if you do not have a bucket, create one using the instructions here .
Update Permissions - If you allowed Lambda to create a role for you, then you'll need to follow this step
- Log into the AWS console and select IAM
- Click on ROLES, then select the role name that you created earlier.
- AWSIoTFullAccess
- AmazonSNSFullAccess
- CloudWatchFullAccess
- AmazonS3FullAccess
Step 8: Download Software Keys and Set Up 3rd Party Services

I use the following third party services in the project:
Worldtime API - for time
National Weather Service APIs - for weather
- Microsoft Graph API for access to my calendar
- Google Fitness API for access to fitness information
You will need to set up accounts and download keys in order to leverage the same services
This API does not require a key, so no action is needed to make this work.
The National Weather Service API is free, and no API key is required. However, they do request that you pass along contact information (in the form of an email) in every request (as part of the header file). You'll add contact information to the code in the next step.
OPTIONAL - Microsoft Graph API and Google Fitness API
This is the most complex part of the code set-up. Our device does not have a full-fledged keyboard... therefore we use something called OAUTH for Limited Devices to access our calendar. Unfortunately, you have to create an Azure "app" and a Google App in order for you code to use OAUTH for limited devices.
Instructions for creating an app are here for Microsoft fand here for Google. Here are a few things you should know:
- You will have to create an Azure and Google cloud account. This is free, and you won't be charged anything
- You'll be asked to specific what users can use the app. I suggest you select "Accounts in any organizational directory and personal Microsoft accounts". This will allow you to use personal Microsoft accounts and corporate accounts (in most cases).
- You'll want to select "Mobile and Desktop" applications, however you don't have to fill out all the information (since this is a personal app). This means that you can't make your app available to the world.... but that's ok in this case
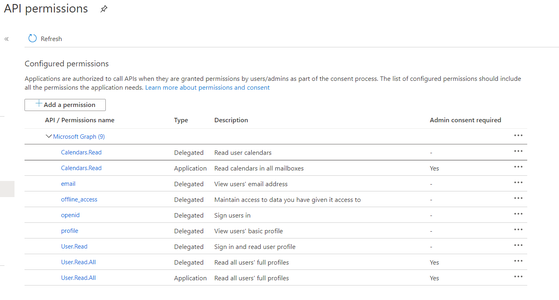
- Once your app is set up, you'll need to select the permissions needed. I asked for permissions related to profiles and calendars (see the image in the gallery for the full list of permissions). You'll need to select this same set. If you add more permissions, then you will need to change the scope appropriately in the next step.
Step 9: Modify and Upload AWS Code
This instructable assumes you are familiar with Node.js development and Lambda. Download the linked file, and make modifications to update:
- Microsoft App and Client information
- Email address for National Weather Service tracking
- S3 bucket name
- S3 folder name
- AWS Endpoint
You'll also need to download the following node libraries:
- moment timezone
Once those changes are made, upload the code to the placeholder lambda you created earlier.
Step 10: Prepare Arduino IDE and Download Libraries
This guide also assumes you are familiar with Arduino. You will need to ensure your IDE is set up to work with an Adafruit ESP32. Follow the instructions here if you need assistance.
Once this is complete, download the following libraries:
- Adafruit_GFX (from the library manager)
- Adafruit_HX8357 (from the library manager)
- TFT_eSPI (from the library manager)
- TFT_eFEX (https://github.com/Bodmer/TFT_eFEX)
- PubSubClient (from the library manager)
- ArduinoJson (from the library manager)
- Adafruit_STMPE610 (from the library manager)
- Adafruit_MPR121 (from the library manager)
- Adafruit_INA219 (from the library manager)
- Adafruit_Sensor (from the library manager)
- Adafruit_BME680 (from the library manager)
- Tone32 (https://github.com/lbernstone/Tone)
Next we will need to modify a few of the libraries:
- Open the PubSubClient folder (in the Arduino/Library folder) and open " PubSubClient.h ". Find the value for MQTT_MAX_PACKET_SIZE and change it to 2000.
- Next, open the TFT_eSPI folder, and open the " User_Setup_Select.h" file. Comment out any "includes users_setup..." lines and add this line:
#include < User_Setups/CUSTOM_TRICORDER_HX8357D.h>
Afterwards, download the linked Custom_Tricorder.zip file and extract the ".h" file to " TFT_eSPI / User_Setups" location in your Arduino libraries folder. I
Now, we can move onto updating the Arduino code
Step 11: Update & Install Arduino Code and Engage!

Arduino Code
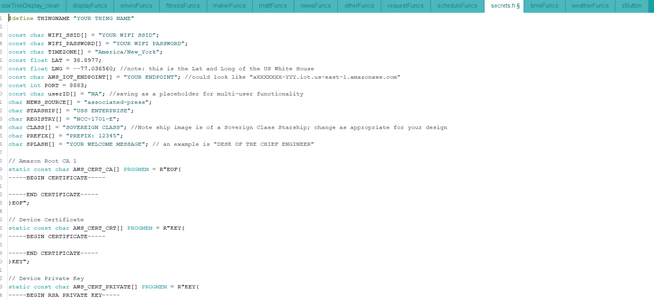
Download and unzip the linked file for the Arduino code. Go to the secrets.h tab. You'll need to update the following:
- WIFI_SSID = update with your wifi SSID
- WIFI_PASSWORD = update with your wifi password
- TIMEZONE = update with your timezone from this list
- LAT (you can use a service like "https://www.latlong.net" to find your Latitude and Longitude
- AWS_IOT_ENDPOINT = you should have saved this from earlier. It should look like "dx68asda7sd.iot.us-east1-amazonaws.com"
- AWS_CERT_CA
- AWS_CERT_CRT
- AWS_CERT_PRIVATE
You will have also downloaded the certificates from an earlier step. Open then in notes editor (e.g. notepad) and paste the text between the ' R"EOF( ' and ' )EOF";' . Be sure to include "-----BEGIN CERTIFICATE-----" or "-----BEGIN RSA PRIVATE KEY-----".
Image Files
The ESP32 comes with a small filesystem. We use this filesystem to save images for our program. You'll need to install the tool that allows you to upload files.
- First, visit the in depth tutorial on Random Nerd Tutorials.
- Once you have this working, you can upload the files in the data folder (also included in the zip file).
Upload the final Arduino code, and you're done!
Note - The Star Trek name and Star Trek images are owned by CBS/Paramount. They have a fairly lax policy when it comes to cosplay and fan fiction - please read here if you have questions.
Recommendations

Outdoor Life Contest

Woodworking Contest

Art and Sculpture Contest

Embed the widget on your own site

This is a working display based on Star Trek TNG. Uses APIs and sensors for weather, VOCs, power measurement, calendar, fitness, and news.

Make It So! Star Trek TNG Mini Engineering Computer
Step 1: download, modify files, and print 3d files.
- Step 2: Solder/Assemble Components - Part a (Keypad and Side Number
- Step 3: Solder/Assemble Components - Part B (Featherwings and Sensors
- Step 4: Solder/Assemble Components - Part C (Keypad to Capacitive Sensor and Feathering in Case
- Step 5: OPTIONAL - Solder/Assemble Components - Part D (INA219 Feather
Step 6: Screw on Back Cover and Plug in USB
Step 7: prepare aws environment, step 8: download software keys and set up 3rd party services, step 9: modify and upload aws code, step 10: prepare arduino ide and download libraries.
- Step 11: Update & Install Arduino Code and Engage
- Comments (0)

Things used in this project

- Buy from Newark
- Buy from Adafruit
Software apps and online services

Hand tools and fabrication machines

I grew up watching Star Trek: The Next Generation. I've always wanted to build a Star Trek themed device, so I finally got around to remixing one of my old projects to make a Star Trek Display Terminal.
The terminal provides the following information:
- Weather - using the National Weather Service
- Indoor Temperature, Humidity and Volatile Organic Compound (VOC) strength
- News Articles - from News.org
- Schedule (with alarm function) - from Microsoft Outlook
- Fitness Information (Steps, Move Minutes, Heart Points, Weight, Calories Burned) - from Google Fitness
- a Resistor color code chart
- an LED Resistor Calculator (to determine the resistor value based on current and source power)
- Power and Current Measurement tool
This information is made available through a combination of APIs and hardware sensors. I leverage an ESP32 for the microcontroller, and leverage the AWS Cloud for all of the data collection and aggregation.
I also included a few "easter eggs":
Ron McNair homage - Dr McNair is the reason I became an engineer; he grew up 45 mins from my hometown. He died in the Challenger explosion.
- The name of my star ship is the "USS Ronald E McNair"
- The Registry Number is from Sr McNair's birth date; the Prefix Code is the day he lost his life.
- The use of a "prefix code" is a nod to Star Trek: Wrath of Khan (the greatest Star Trek movie of all time; don't @ me).
- The numbers of the right of the terminal case refer to my fraternity (1906 - Alpha Phi Alpha) and my alma mater and field of study - (University of Oklahoma, College of Engineering)
You have the option of customizing the numbering, lettering, and ship name, registry, etc for your own "easter eggs".
Last year, I needed a low cost way to measure power and battery drain for a wearable project. I purchased an Adafruit INA219 Featherwing, and used some assorted spare parts to build a simple Power Measurement device (you can read more about it here ).
This year, I decided to upgrade the device... to make it more "techy". I originally planned to build a working Star Trek tricorder (the Mark IV TR-590 Mark IX version, for those that care)... but I quickly realized that it made more sense to create something that would sit on my desk (I mean, why go to all this trouble to make a cool device, just to close it up and put it in a drawer when not used).
So, I I turned to making a version of the computer displays that you see on Star Trek TNG or Voyager (or the assorted movies). I toyed around with different designs, then came across a version created by the Ruiz Brothers of Adafruit . Adafruit does a great job of provided source files for their 3D printed projects, so I was able to take their original version and remix it for my hardware, buttons, and other peripherals.
Things to know before your proceed
This is a complex project. It's a "multi-disciplined make", that requires the following skills
- Arduino IDE
- AWS - You will need an account and will need to understand S3, Lambda, and Node JS
- 3D Printing
- I provide step by step instructions for making my version of the project; however, I do not go into details on certain steps (I'll link to supporting instructions or documentation)
- There are optional "add ins" to enhance the project in order to get Calendar and Fitness information. The functionality is included in the codebase; however you will have to create "apps" in the Azure and Google clouds to support the features.
- This is ultimately customizable... you can swap out the Current Sensor with another featherwing You can use a different feather/wifi combination.
Electronic Components
- Adafruit ESP32 Huzzah Feather
- Adafruit Featherwing Tripler Mini Kit
- Adafruit 12-Key Capacitive Touch Sensor Breakout
- Adafruit TFT FeatherWing - 3.5" 480x320 Touchscreen
- Adafruit BME680 - Temperature, Humidity, Pressure and Gas Sensor
- DC Panel Mount 2.1 Barrel Jack (2)
- Lithium Ion Polymer Battery - 3.7 V 500mAh
- Piezo Buzzer
- Mirco USB cable and 5V charger (a typical USB phone charger will work)
- Copper Foil Tape with adhesive
- Optional - Adafruit INA219 Featherwing
- Optional - 2.1 Male plugs - (for use with the INA219 Current Sensor)
Link to all electronic components except 2.1 plugs: http://www.adafruit.com/wishlists/505926
3D Filament Components And Optional Paint/Sanding Components
- Proto Pasta Conductive PLA
- Additional 3D filaments - I used 4 colors - Grey, Black, Aqua (light blue) and White
- .25 and 0.4 mm nozzles (I used the 0.25 for the lettering details).
Hardware Assembly Components and Tools
- M2x5 and M3x5 Screws
- Straight and Right Angle Header Pins (See Adafruit wishlist for links)
- Soldering Iron (and spool of solder, tip tinner, solder sucker, etc.)
- Philips Head Screwdriver Kit
- Shrink Wrap
- Stranded Wire 22AWG - five or six colors
- Solid Wire 22AWG - five or six colors
- PCB Vise and Helping hands (optional, but makes soldering easier)
- Diagonal Wire Cutters
- Wire Strippers
- Xacto Knife (for removing supports from 3D printer parts)
- 3D Printer (if you plan to print yourself)
- Putty or tape (to affix the battery to the inside of the printed case)
- Digital calipers
- Optional - Nitrile Disposable Gloves
- Optional - Soldering Mat (optional, but protects surfaces)
Note: if you don't have these tools, I suggest you check out Becky Stern's site for recommendations for good options.
You can submit the files to a 3D printing service (like 3D Hubs) or you can print your own. Files are available at PrusaPrinters.org .
This case is a remix of the Py Portal Alarm Clock featured on Adafruit website. My project uses a similar TFT so, I was able to minimize the amount of design work needed to make the case work with my accessories.
I used the following settings for printing:
Case - printed at 0.2mm Layer Height.
- Supports are needed, but are not needed everywhere (only on the sides and the middle where the keypad sits
- Front and Back- printed at 0.2mm Layer Height with a 0.4mm nozzle, no supports
- Side Number - printed at 0.10mm Layer Height with a 0.25mm nozzle, no supports
- Keys - printed at 0.2mm Layer Height with a 0.4mm nozzle. You will need to print 7 and you will need to print with Proto-Pasta Conductive Filament.
A few things you should know:
Also, in regards to the side-number piece:
- The Star Trek TNG production crew would sprinkle easter eggs in the props. If you look closely at various plaques and panels, you'll see people names, song lyrics, etc. I wanted to create my own "easter egg" for the side number, so I use "06" - which refers to my fraternity (formed in 1906), and "OUCOE" - which refers to my alma mater (University of Oklahoma, College of Engineering).
- I created a "blank" side_number piece that you can modify in order to make your own custom number and text.
- The Prusa MK3 allows you to change colors at different layer heights. I used this feature for the side-number piece.
Step 2: Solder/Assemble Components - Part a (Keypad and Side Number)
First, we'll affix the side number. Use a small dab of glue to put the side number in place.
Next, we'll assemble the keypad.
You'll need to cut 7 pieces of stranded wire - each between 10-12 inches in length. These will be connected to Pins 0-6 of the capacitive touch sensor. I suggest you use different colors (and write the colors/pin mapping down, as you'll need this information later). I used the following color combination:
- Yellow - Pin 0/Button 1
- Gray - Pin 1/Button 2
- Red - Pin 2 /Button 3
- Blue - Pin 3 //Button 4
- Green - Pin 4 //Button 5
- White - Pin 5 //Button 6
- Black - Pin 6 //Button 7
- Strip 1/2 in from the end of each wire.
- Cut 7 pieces of conductive tape (each about 1/2 inch in width) and solder the wires to the copper side of the tape.
- Remove the adhesive backing and stick them to the bottom of the keys. You may need to trim off some of the copper tape.
Note: the Keys can either be glued from the bottom (so that they are flush with the top) or glued from the top (so that they "float" a few mm from the top). I chose to glue mine from the top.
Once you've completed all 7, use a small dab of glue affix the keys to the keypad. I find it easier to:
- First "snake" the wire through the key hole.
- Then put a small dab of glue on the ridge/rim of the key
- Quickly put the key in place.
Note: Krazy Glue works best here; you may want to use gloves to limit accidents and chances of skin irritation.
Step 3: Solder/Assemble Components - Part B (Featherwings and Sensors)
The next step is to prepare and assemble the hardware components. Ultimately, this means soldering header pins and wires for later use. This guide assumes that you're comfortable with soldering; if not, check out this " Guide to Excellent Soldering " from Adafruit.
First we'll prepare out materials. For this step, you'll need:
- TFT 3.5 Featherwing
- ESP32 Feather
- INA219 Featherwing
- Tripler Featherwing
- MPR121 Capacitive Touch Sensor
- BME680 Sensor
- Straight and Right Angle Header pins
- Solid and Stranded Wire
- Soldering Tools and Helping hands
- Diagonal Wire cutters and wire strippers
Note: I suggest you first read through this step and cut all your wires and headers before you start soldering. That way, you won't have to stop to measure/cut.
Prepare the TFT 3.5 Featherwing
The TFT is ready to use out of the box with the only one adjustment. You'll need to solder a wire between the "Lite" pad and a pin solder pad. Our code uses ESP32 Pin 21 to control the TFT lite. Arrange the TFT the "long" way, with the reset button at the bottom. Pin 21 will be the bottom left pin.
Cut a 40mm piece of stranded wire. Strip the ends so that a few millimeters of wire are showing on each end. Using your soldering iron, carefully solder to both pins.
Note: you only need about 35mm of length... so you can trim your wire as needed. Also, I find that adding solder to the pad, then to the wire, then soldering the wire to the pad is the easiest approach. Finally - these pads are small... if you're uncomfortable, you can always skip this step: it's only for turning off the TFT with the keypad.
Prepare the ESP32 Feather
You'll need to solder standard male header pins to the ESP32. Your ESP32 should come with the headers, though you may need to trim them to get to the correct length (16 pins on the long side; 12 pins on the short side). Header pins are made to "snap away", so you can use your diagonal cutters to clip the headers to the correct length. Again, Adafruit has great instructions on how to do that, so check it out if you need guidance .
OPTIONAL - Prepare the INA219 Featherwing
First, solder male headers to the featherwing (using the same instructions as used for the ESP32). Next cut four 20mm lengths of stranded wire. I would make 2 BLACK and the others a different color. I used GRAY and BLUE for my color choices.
Strip the ends of the wire so that 3-4mm of copper wire is exposed on each end. You'll solder one each of each wire as below:
- GRAY -> V+ (plus)
- BLUE -> V- (minus)
- BLACK -> GND (ground)
Leave the other ends of the wires at this time; we'll ultimately solder them to the DC 2.1 plugs.
Attach the Piezo Buzzer
The INA Featherwing comes with a small prototyping area; we'll use that to attach our piezo. The piezo will give our project the ability to beep and sound alerts, alarms, etc.
The piezo connects to ESP32 PIN 13; this correlates to the pin next to the USB pin on the featherwing (see image for arrows). The other piezo pin connects to ground. The pieze pins are long enough to solder them directly to the featherwing... you'll just need to bend the pins into a "bow-legged man" shape (see image). Once you have the pins in place, use a helping hands (or tape) to hold the piezo in place, and solder from the underside of the featherwing.
Note - If you do not use the INA219, then you'll need to solder the piezo directly to the featherwing board.
Prepare the Tripler Featherwing
The featherwing saves us a lot of soldering; it can hold 3 feathers/featherwings... so we'll use it to make electrical connections between the TFT, ESP32, INA219 (as well as the piezo and the TFT Lite pin).
To make the connections properly, we'll need to solder two pairs of stacking headers and one pair of standard male headers.
- The regular male headers will go on in the "top" spot, but will be soldered to the bottom side of the Tripler.
- The two stacking headers will be soldered in spots 2 and 3, on the top side of the Tripler.
This is a little confusing, so be sure to look at the images to understand where each header is placed. Also, a combination of a PCB Vise and Helping Hands can greatly aid in soldering the components.
Prepare the BME 680 Sensor and the MPR121 Capacitive Touch Sensor
The last two sensors are the most difficult the attach. We need to attach header pins to the breakout boards before finalizing the assembly.
The BME Sensor is attached at a 90 angle, so that I can align the sensor to a hole in the case (so that the sensor can capture temperature, gas, humidity). You'll need to solder right angle pins to the holes. See the images to ensure you align them correctly.
The Capacitive Touch sensor is straightforward - just solder straight male connectors pins, as outlined here . Note: you SHOULD NOT solder pins to the Capacitive Touch Pins (0 - 11).
Attach BME 680 and MPR121 Sensors to Tripler Board
Both Sensors communicate via I2C... which means we only need to make 4 connections between the breakout boards and the Featherwing. For simplicity, I solder all connections between the boards.
For this sensor, I use Helping Hands and a PCB Vise to hold both components in place (see image above). The BME680 Sensor should be placed at the end of the featherwing. See the images above to confirm placement.
The process of soldering the connections is tedious, so go slowly. I use solid core wire for those connections:
- BLACK - GND
- YELLOW - SCL (SCK pin on the sensor to the
- ORANGE - SDA (SDA pin on the sensor)
Note: The SCL and SDA pins are needed for both sensors, so it might be easier to use a SCL or SDA pin on another part of the Featherwing.
Helping hands also help when soldering this sensor in place (tape works as well). The code used I2C for communication to the ESP32, so you'll be connecting the SCA and SDA pins.
Step 4: Solder/Assemble Components - Part C (Keypad to Capacitive Sensor and Feathering in Case)
You'll solder the wires from the Keypad to the Capacitive Touch sensor in this step. Use the same color mapping from earlier. If you followed my color scheme, then you'll solder the colored wires as follows:
- Blue - Pin 3 /Button 4
- Green - Pin 4/Button 5
- White - Pin 5/Button 6
- Black - Pin 6/Button 7
Once soldering is done, use a twisty-tie to hold the wires in place.
Next, screw the TFT screen to the "Front" piece. You'll use the M3 screws (four total). Once the TFT is in place, screw the "Front" piece to the case. Again, you'll use M3 screws (two).
Next, plug the Featherwing Tripler, with the all components plugged in, to the TFT.
Note - If you plan to use a battery, be sure to plug it into the ESP32-JST port before inserting the TFT. Use tape to affix the battery to the inside bottom of the case.
Step 5: OPTIONAL - Solder/Assemble Components - Part D (INA219 Feather)
If you are using the INS219 sensor, then this is where you attach the wires to the DC plugs.
Use a soldering iron to connect the INA219 wires.
- The Black wires should go to the GROUND for each DC plug.
- The Gray wire should go to the INPUT DC plug
- The Blue wire should go to the OUTPUT plug.
- Insert the DC plugs to the back cover, and screw them in place.
The final step in hardware assembly is to screw the back cover in place - using M2 screws (4). From there, plug in the USB cable, connect it to your PC, and proceed to software steps!
As I stated in the intro, the premise of the solution is as follows:
- The Terminal, powered by an ESP32, uses an MQTT (over Wifi) connection to communication with the AWS cloud.
- The AWS cloud does the bulk of the processing and serves as a relay between the Monitor and the requested services.
There are a few things we'll need to do in this step:
First, you need to set up your AWS environment, if you haven't yet. This tutorial assumes you have an AWS Account already set-up, so instructions on setting up a cloud account are not included. That being said, the steps are straight-forward and can be found here .
Once you're past that step, you need to create a few services, so log into the AWS console.
Create a Thing and Download Keys
AWS IoT Core facilitates the communication between the AWS cloud and the display. You'll need to create a "thing" and download certificates to support the communication.
[Note: most of these instructions were taken from a guide written by Moheeb Zara, AWS Evangelist]
Name the policy AllowEverything . Choose the Advanced tab. Choose AllowEverything , Attach.
- Open the AWS console and select AWS IoT Core.
- In the AWS IoT console, choose Register a new thing, Create a single thing.
- Name the new thing "starTrekESP32". Leave the remaining fields set to their defaults. oose Next.
- Choose Create certificate. Only the thing cert, private key, and Amazon Root CA 1 downloads are necessary for the ESP32 to connect. Download and save them somewhere secure, as they are used when programming the ESP32 device.
- Choose Activate, Attach a policy.
- Skip adding a policy, and choose Register Thing.
- In the AWS IoT console side menu, choose Secure, Policies, Create a policy.
- Paste in the following policy template.
- { { "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": "iot:*", "Resource": "*" } ] }
- Choose Create. (Note: This is only recommended to getting started. After you are comfortable with everything working, please go back and change this to something more restrictive.)
- In the AWS IoT console, choose Secure, Certification.
- Select the one created for your device and choose Actions, Attach policy.
- Before you leave, click on "Settings" (on the left menu). Your "Custom endpoint" will be shown; save that to a text file... you'll need it when you configure the ESP32.
Create a Blank Lambda file
Lambda is a form of serverless compute , so we don't have to worry about any hardware here. Ultimately, this is where we'll place our updated code (which we'll do it a few steps). For now, we just want to create a placeholder, so...
Under permissions:
- If you know your way around Lambda, and are familiar with it, then you can select whatever option makes sense. You will need permissions on CloudWatch, IotCore, S3 (read and write).
- If you are uncertain on permissions, then select "Create a new role with basic Lambda permissions". Later on, we'll modify the permissions.
- Log back into the AWS console (if you logged out) and click on Lambda.
- Click on the "Create Function" button.
- On the next page, enter a basic name, like starTrekDisplay
- Select Node.js 12.X
- Click Create Function.
- After a minute, you'll enter a new screen with a "hello world" code snippet. Scroll down to the bottom to Basic Settings and click "Edit"
- Change the timeout from 3 seconds to 2 minutes and 0 seconds. Note: your code should never run longer than 5-10 seconds... however, we need a longer time out for your initial authentication with Microsoft (for calendar functionality). Once you've authenticated, then you can change this to 20 seconds.
Create a Iot Rule
Choose "Create a New Rule".
- Rule Name: ESP Connection
- Rule query statement: "SELECT * FROM 'starTrekDisplay/pub'
- Stay in the Lambda console and scroll up. Select "Add Trigger".
- Select AWS IoT. Then select "Custom Rule".
- Click "Add"
Create an S3 Bucket and Folder
- Navigate to the AWS Console and select S3.
- You'll need a bucket and folder to store authentication files. This folder should be private. I suggest you use any bucket you already have and name the create a folder called "starTrekDisplay". Note - if you do not have a bucket, create one using the instructions here .
I use the following third party services in the project:
Worldtime API - for time
National Weather Service APIs - for weather
- Microsoft Graph API for access to my calendar
- Google Fitness API for access to fitness information
You will need to set up accounts and download keys in order to leverage the same services
This API does not require a key, so no action is needed to make this work.
The National Weather Service API is free, and no API key is required. However, they do request that you pass along contact information (in the form of an email) in every request (as part of the header file). You'll add contact information to the code in the next step.
OPTIONAL - Microsoft Graph API and Google Fitness API
This is the most complex part of the code set-up. Our device does not have a full-fledged keyboard... therefore we use something called OAUTH for Limited Devices to access our calendar. Unfortunately, you have to create an Azure "app" and a Google App in order for you code to use OAUTH for limited devices.
Instructions for creating an app are here for Microsoft fand here for Google. Here are a few things you should know:
- You'll be asked to specific what users can use the app. I suggest you select "Accounts in any organizational directory and personal Microsoft accounts". This will allow you to use personal Microsoft accounts and corporate accounts (in most cases).
- You'll want to select "Mobile and Desktop" applications, however you don't have to fill out all the information (since this is a personal app). This means that you can't make your app available to the world.... but that's ok in this case
- Once your app is set up, you'll need to select the permissions needed. I asked for permissions related to profiles and calendars (see the image in the gallery for the full list of permissions). You'll need to select this same set. If you add more permissions, then you will need to change the scope appropriately in the next step.
- You will have to create an Azure and Google cloud account. This is free, and you won't be charged anything
This tutorial assumes you are familiar with Node.js development and Lambda. Download the linked file, and make modifications to update:
- Microsoft App and Client information
- Email address for National Weather Service tracking
- S3 bucket name
- S3 folder name
- AWS Endpoint
You'll also need to download the following node libraries:
- moment timezone
Once those changes are made, upload the code to the placeholder lambda you created earlier.
This guide also assumes you are familiar with Arduino. You will need to ensure your IDE is set up to work with an Adafruit ESP32. Follow the instructions here if you need assistance.
Once this is complete, download the following libraries:
- Adafruit_GFX (from the library manager)
- Adafruit_HX8357 (from the library manager)
- TFT_eSPI (from the library manager)
- TFT_eFEX ( https://github.com/Bodmer/TFT_eFEX )
- PubSubClient (from the library manager)
- ArduinoJson (from the library manager)
- Adafruit_STMPE610 (from the library manager)
- Adafruit_MPR121 (from the library manager)
- Adafruit_INA219 (from the library manager)
- Adafruit_Sensor (from the library manager)
- Adafruit_BME680 (from the library manager)
- Tone32 ( https://github.com/lbernstone/Tone )
Next we will need to modify a few of the libraries:
- Open the PubSubClient folder (in the Arduino/Library folder) and open PubSubClient.h. Find the value for MQTT_MAX_PACKET_SIZE and change it to 2000.
- Next, open the TFT_eSPI folder, and open the User_Setup_Select.h file. Comment out any "includes users_setup..." line and add this line:
#include <User_Setups/CUSTOM_TRICORDER_HX8357D.h>
Afterwards, download the linked Custom_Tricorder.zip file, and extract to h file to User_Setups folder in the TFT_eSPI folder in your Arduino libraries folder.
Now, we can move onto updating the Arduino code
Step 11: Update & Install Arduino Code and Engage!
Arduino Code
Download and unzip the linked file for the Arduino code. Go to the secrets.h tab. You'll need to update the following:
- WIFI_SSID = update with your wifi SSID
- WIFI_PASSWORD = update with your wifi password
- TIMEZONE = update with your timezone from this list
- LAT (you can use a service like "https://www.latlong.net" to find your Latitude and Longitude
- AWS_IOT_ENDPOINT = you should have saved this from earlier. It should look like "dx68asda7sd.iot.us-east1-amazonaws.com"
- AWS_CERT_CA
- AWS_CERT_CRT
- AWS_CERT_PRIVATE
You will have also downloaded the certificates from an earlier step. Open then in notes editor (e.g. notepad) and paste the text between the ' R"EOF( ' and ' )EOF";'. Be sure to include "-----BEGIN CERTIFICATE-----" or "-----BEGIN RSA PRIVATE KEY-----".
Image Files
The ESP32 comes with a small filesystem. We use this filesystem to save images for our program. You'll need to install the tool that allows you to upload files.
- First, visit the in depth tutorial on Random Nerd Tutorials.
- Once you have this working, you can upload the files in the data folder (also included in the zip file).
Upload the final Arduino code, and you're done!
Note - The Star Trek name and Star Trek images are owned by CBS/Paramount. They have a fairly lax policy when it comes to cosplay and fan fiction - please read here if you have questions.

Darian Johnson
Related channels and tags.

- August 26, 2024 | Production Begins For ‘Star Trek: Starfleet Academy’
- August 26, 2024 | Interview: Author Derek Tyler Attico On Exploring Star Trek’s Utopia In ‘The Autobiography Of Benjamin Sisko’
- August 25, 2024 | Alexandria Ocasio-Cortez Talks Inspiration Of ‘Star Trek: Voyager’ And Captain Janeway; Kate Mulgrew Responds
- August 25, 2024 | Interview: Wilson Cruz On Why ‘Star Trek: Discovery’ Season 5 Was The Most Fun; Imagines ‘Academy’ Role
- August 24, 2024 | ‘Star Trek: Prodigy’ Fans Take To The Skies Again With Message For Netflix To Renew The Series
The Collective: Customize Your Computer & Your Phone With Star Trek
| March 18, 2009 | By: John Tenuto 119 comments so far
Hyperdesk Star Trek The Original Series Windows Desktop Theme
The Skins Factory is a world leader in user interface, skin and theme designs, and their Hyperdesk division have been making a number of popular desktop themes, including many licensed themes (for Disney and others). And now they have added Star Trek to their roster. Hyperdesk offers fans the ability to customize their entire Windows XP environment with detailed and fun Star Trek icons and wallpapers. For $14.95, fans can download a program to all their personal computers that transforms the computing experience into a Trek themed wonderland. The program includes three Hypedesk themes based on the original Star Trek that changes the Windows environment into one of the Starfleet divisions, either Command (with yellow being the dominant color appropriately), Engineering (red), and Sciences (blue).
What is especially nice about Hyperdesk is its attention to detail. For example, the Help icon is McCoy’s medical equipment, or the MyVideos icon is of the desk monitors from the original show. Also great is that this a product with a purpose. It isn’t a collectible, it is a utility that makes computing fun. And according to Skins Factory CEO and Art Director Jeff Schader, they tried to stays "as close to canon as possible." A fan himself, Schader tells TrekMovie:
I went after the Star Trek license almost immediately after launching Hyperdesk, having been a Trek fan my entire life. It was a natural choice when it came to licensing properties for our desktop themes… stick with what you know….The idea behind the design of the actual Windows theme came after an hour-long conversation with the incredibly talented Mike Okuda. The idea was to take the look of the 1701’s bridge consoles which was made of black lacquer, the high gloss glass and buttons and blow it out over the whole desktop.
The Hyperdesk Star Trek Original Series Windows XP Theme includes:
- 30+ different icons
- 3 wallpaper designs (using the CBS Interactive ‘Remastered’ Enterprise model)
- Starfleet version of Yahoo! Widget audio remote program for Windows Media Player and iTunes which includes transporter sound fx and animation
- Windows User Account Images of the main characters
- Icon PNG files for use with dock applications
For more info and to purchase & download the theme – GOTO Hyperdesk.com .
For now, the program is only available for Windows XP, but Hyperdesk plans to release the TOS theme for Vista, PS3, PSP and possibly OS10. They are also looking into doing themes based on the new Star Trek movie, and The Next Generation (and maybe more Trek). More info and purchasing info at Hyperdesk.com
Coveroo Star Trek laser-etched mobile device customization Coveroo is a product that replaces the back cover of cell phones and MP3 players with plates that have customizable Star Trek designs. Fans go to the Coveroo website and select their mobile device (and color) and then the design they want (with many available). Then for $19.95 Coveroo laser etches a customized back cover for your device and mails it off to you. Snap it on and you got yourself a Trekkified phone. You can also get a customized iPod, but because the backs of iPods are not removable, you have to order a new one from Coveroo.
The choices of images that can be etched include an amazing variety that really allows for customization. In fact, many choices include the option of adding a logo or emblem to a character design. Some of the options include aliens or villains (The Borg, a Klingon, Ferengi, tribbles) and their emblems; the main characters of the original Star Trek (including the QUOGS); Starfleet emblems and technology; Mirror Universe icons, and many more etchings.
Coveroo has a great product here, both because of the many options of characters and emblems from various versions of Star Trek, and the nicely detailed renderings. Like the Hyperdesk items, Coveroos have a purpose and utility to them and they would be nice and unusual gifts for fans.
For more info or to order your own ‘Coveroo’, GOTO Coveroo.com
Customizable = Smart As a sociology professor, one of the main themes I discuss with my students is the notion that modern cultures are customizable experiences. from credit card designs to educational plans, from how people enjoy their favorite shows to Internet interactions (like MySpace and ITunes). In societies where this is the zeitgeist, it is appropriate that Star Trek products go customizable, and it is especially appropriate for your phone or computer with Star Trek’s technological narratives. It is also good to see Star Trek products like these which should appeal to that younger generation which (along with the new perfumes to QUOGS). Customizable technology products like Hyperdesk and Coveroo are good examples of this idea, as they are a new kind of Star Trek product that appeals to a variety of fans. What is great about both is that each company has embraced Star Trek in the design elements and theme-ing, unafraid to be funny or ironic (McCoy’s medical equipment icon = help, or communicator grill etchings to turn your phone into a communicator). This kind of hipness is something students and younger fans enjoy, and it has value to more mature fans. Star Trek is back, and now its customizable.
Cool! dare I say it… my first first?
Mac versions?
First! Love it.
awww maaan…
Wish I wasn’t broke. :D
PC FOR THE WIN.
Very snazzy desktop themes; would love to see how the publisher tackles the TNG interface.
Wow. I’m actually quite impressed by the attention to detail.
They need to make a LCARs distro of Linux.
I purchased Hyperdesks “Star Trek Desktop Theme” last week and couldn’t be happier! The attention to detail is awesome! I highly recommend this product!
I’ll just print oot this page and then affix the images ta’ me telly phone and me computie wit’ some spit and glue…
‘Course I just hooked me typewriter up ta’ me tv fur me computie…
Maybe I won’t use that pink Kirk slip though… seems a bit… adult. I mean, personally, I dunna want ta’ see Kirk on me coveroo…
Arrrrrrrrrrrrrrr…
I love it, already decided to get it…although, yeah, I would definately love to see a TNG Movie-Era LCARS version. Awesome stuff here.
Not much iphone stuff…or vista, damn it…why am I too high tech to get a furturistic layout? :P
I want LCARS for my iphone and vista PC anyways, if your going to do it, might as go the whole way huh!! Anyone think lcars would be cool????
I think ill wait for the TNG customization, hopefully it’ll be LCARS. ^.^
I really like the looks of this. Problem is, I’m running Vista :-)
I’m just waiting for someone to do a PADD casemod for their iPod touch. :)
@8 – Yes, they do! Erm, get to work on that, would ya?
Popular LCARS screensaver for Windows and Mac (UB) — System 47:
http://www.mewho.com/system47/
am I the ONLY one who wants a vista customization based on the new enterprise computer look from the new film?
For all mac users… It’s not a complete star trek interface, but iconfactory has some insignia icons…
http://iconfactory.com/search/?q=star+trek
18. No you are not… ::raises hand::
No BORG stuff? OUCH!
Hyperdesk only works for XP? I know there are a lot of Vista haters out there, but seriously, it’s what came on the darn machine if you bought a computer in the last couple years.
Hi, I’m the guy in the quotes up top :-)
We’re definitely going to be releasing this in a Vista format.
If our TOS theme proves to be popular, then TNG is a go as would a theme based on the upcoming movie.
LCARS… It’s an incredible user interface. It would never work as a Windows theme. LCARS is a touch-screen based UI where Windows is very structured in its format. I wouldn’t create a theme for any Star Trek series if I didn’t think we could pull off the quality it deserves. Now with the iTunes and WMP 11 audio remotes. Those could be LCARS-based as could the wallpaper. But the actual windows frame wouldn’t work. Just thought I’d clear that up.
For Ubuntu Linux:
http://www.ubuntu-art.org/content/show.php/LCARS-Desktop+GTK+Theme?content=92578
Nice. I wonder if CBS ever tried to sue NBC for infringing on their “eye” logo used for the Enterprise’s science division emblem.
I love that screensaver, though I wish there were a TOS version.
Oh neat even the Trek Quogs are in on the cell covers!
$14.95 for the Trek themes? Might have to wait a few weeks to get that!
Really too bad this will not work on the new LG VU cell phone, it would be a great skin.
I think the icons are really detailed and look fantastic! But I’m disappointed that there are only three wallpapers to choose from.
Hyperdesk doesn’t work on Vista. Darn. Scotty’s words are ringing in my head now (“why on earth would you want that bucket of bolts!”).
Love their work. I have the WMplayer remote – very cool. Can’t wait for the Vista Hyperdesk!
LCARS actually would work with the windows frame. Several console shots showed various moving windows etc. Just takes a bit of imagination.
Jas: Hyperdesk is coming to Vista as is the TOS theme. While Vista is the newer system, the majority of people are still on XP and 1 out of 3 people revert back to XP from Vista :-)
But it’s coming.
Jeff: Thanks, that’s really great to hear. Coming from a computing background, I use a highly personally configured version of Vista Ultimate (i.e., de-nannyfied) but I still have a great fondness for XP Pro. I remember configuring one of my first computers at work (a pentium 100 in 1995) to boot up with LCARs wallpaper and holodeck sound effects. Hyperdesk has brought back all those memories. Someone may have already asked this above but will there be an Abrahms Trek theme for Hyperdesk?
Jas: Depends on J.J. and Paramount. I think there’s a good chance. The new Trek is closer to our regular style of design so it would be a good fit for us.
This theme has some cool sounds. When you launch the Hyperdesk application you can hear the 1701’s bridge sounds. Also the widget has animation fx and sounds. I have it set up so that when you launch the widget you hear the transporter’s energize first and then it beams in. And then when it transports out (the playbutton ring) you hear it dematerialize. All the buttons on the widget have a different button sound from the series. It’s a fun theme.
I’ve got to get the Mirror Universe one
Ditto on LCARS jailbreak for iPhone.
This looks great, I might have to make a purchase!
Jeff: Sounds awesome. Eagerly looking forward to the Vista version. No pressure :-)
Ok. Im totaly Geeking out here. This is the coolest and i already got it for my Laptop and it’s the best. Now can you do one of the Terran Empire. Now that would be better.
I want my computer to look like an Starfleet LCARS terminal, not STAR TREKtm ‘themed’ with STAR TREK gobbed right into the middle of the whole thing, with those nonsensical icons. It might as well say ‘I “heart” Capt. Kirk’ and ‘Spk Fr Evr’ on the wallpaper.
I’m looking for something a little cooler than this..
I do heart Captain Kirk. And Spock is forever.
Mac or bust!
Create a Mac AND Linux version and I’ll buy them!
Let me guess… no mac version. Sigh.
The skinny on a possible Mac version.
There’s an app called Facade that is supposed to be launched sometime in the near future. If and when that launches, all of our themes including Star Trek will be ported over to OS X. We’re just waiting patiently for it to launch. I all ready have an understanding with the creators of the app and we’re going to work together.
Now if you have Boot Camp on your Intel Mac and XP you can run the theme.
Very cool. Too bad I won’t be getting any of it. (Don’t own a cellphone or iPod, and my wife would never go for the desktop themes on our computer….)
I just purchased the Skins! There are SOOO many different combinations to choose from! It’s worth it if your a great star trek fan!
I DID change back from Vista to XP! I personally hated Vista i did get it when it first came out so hopefully they will work out all the bugs which did not sell me on that
I personally added my own sounds for windows in TOS style, so now my computer is all TOS!
Klingon Desktop Skins and sounds?
- Cast & crew
- User reviews
- Episode aired Oct 2, 1993

Geordi is distracted by the news of the possible loss of his mother while he uses a new remote probe technology to search for a downed spacecraft. Geordi is distracted by the news of the possible loss of his mother while he uses a new remote probe technology to search for a downed spacecraft. Geordi is distracted by the news of the possible loss of his mother while he uses a new remote probe technology to search for a downed spacecraft.
- Robert Wiemer
- Gene Roddenberry
- Joe Menosky
- René Echevarria
- Patrick Stewart
- Jonathan Frakes
- LeVar Burton
- 15 User reviews
- 8 Critic reviews

Top cast 16

- Captain Jean-Luc Picard

- Commander William Thomas 'Will' Riker

- Lieutenant Commander Geordi La Forge

- Lieutenant Worf

- Doctor Beverly Crusher

- Counselor Deanna Troi

- Lieutenant Commander Data

- Capt. Silva La Forge
- Adm. Marcus Holt

- Dr. Edward La Forge

- Ensign Gates
- (uncredited)

- Starfleet Ensign
- Crewman Martinez

- Ensign Russell
- Sciences Officer

- Command Division Officer
- All cast & crew
- Production, box office & more at IMDbPro
Did you know
- Trivia Madge Sinclair was suffering from leukemia at the time of production. She was first diagnosed about 10 years earlier and, at the time of production, had already far surpassed doctor's expectations for survival. She would live another 26 months after this show aired and die at the age of 57.
- Goofs (at around 13 mins) Geordi walks into a room of dead people. As the camera is walked backwards, you can see a 'dead' person pulling a barrel over to support herself. It must have slipped and the film crew thought it was off-camera.
Commander William T. Riker : My mother died when I was a baby. All I had was pictures and the stories that my father used to tell me about her. I begged him to tell those stories over and over. When I was five and I went to school, I started to tell my new friends those same stories, pretending that she was alive. Then I started believing that she was alive, that she had just gone away, but that she was coming back. The teacher got wind of this. She and my father had this talk with me. They told me it was important to accept the fact that my mother was dead and that she wasn't coming back and all the hoping in the world wouldn't make it so. In my mind, that was the day that my mother actually died. I cried all that night, but after that, it started feeling better.
- Connections Featured in Top 10 Star Trek Technobabbles (2008)
- Soundtracks Star Trek: The Next Generation Main Title Composed by Jerry Goldsmith and Alexander Courage
User reviews 15
- celineduchain
- Mar 5, 2022
- October 2, 1993 (United States)
- United States
- Official site
- Paramount Studios - 5555 Melrose Avenue, Hollywood, Los Angeles, California, USA (Studio)
- Paramount Television
- See more company credits at IMDbPro
Technical specs
- Runtime 45 minutes
- Dolby Digital
Related news
Contribute to this page.
- IMDb Answers: Help fill gaps in our data
- Learn more about contributing
More to explore
Recently viewed.
Screen Rant
Star trek: tng’s classic borg 2-parter is even better if you know its secret.

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
9 Versions Of The Borg In Star Trek
Guinan’s speech to captain riker in star trek: tng is incredible - too bad it was wasted, 34 years later, star trek's most disappointing tng character exit still hurts.
- TNG's "The Best of Both Worlds" has some fascinating behind-the-scenes details.
- The cliffhanger was tense for fans over the summer of 1990.
- The two-parter's impact on future Star Trek stories solidified TNG's place in sci-fi history.
Star Trek: The Next Generation 's iconic "Best of Both Worlds" two-parter remains a highlight of the Star Trek franchise, but it's even better when you know the behind-the-scenes details. TNG season 3 ended with Star Trek's first major cliffhanger, the words "to be continued" appearing on screen for the first of what would become many times. Even today, "The Best of Both Worlds, Part I" is one of television's best cliffhangers and it works for several reasons. But the context of what was going on behind the scenes makes the success of the two-parter even more impressive.
When t he USS Enterprise-D goes to investigate a potential Borg attack, they find themselves facing off against a Borg cube. Proclaiming "resistance is futile," the Borg captures Captain Jean-Luc Picard (Patrick Stewart) and assimilates him. As the new mouthpiece for the Borg, Picard as Locutus leads a devastating attack against the Federation at the Battle of Wolf 359 . As "The Best of Both Worlds, Part 1" ends, Commander William Riker (Jonathan Frakes) orders the Enterprise to fire on the Borg cube, with Captain Picard aboard.
So many versions of the Borg Collective exist in Star Trek, from TNG's original cybernetic villains to Voyager's offshoots and Picard's revivals.
Star Trek: TNG’s “The Best Of Both Worlds” Is Even Better If You Know Its Secret
Even the writers & actors didn't know how the cliffhanger would resolve..
When the Star Trek: The Next Generation writers were working on "The Best of Both Worlds, Part 1," they had no idea how the story would end. Executive producer Michael Piller wanted TNG season 3 to end on a cliffhanger , which was something Star Trek had never done before . Piller himself was considering leaving the writing staff and contract negotiations were still ongoing with some of the cast members, including Patrick Stewart. With so much up in the air, neither the writers nor the actors knew how the second half of the story would play out.
The cliffhanger made the wait over the summer of 1990 for the resolution even more tense for Star Trek fans. At the time, rumors swirled that Patrick Stewart was leaving the cast, and the episode left room for that possibility. Thankfully, Stewart stuck around, as did Michael Piller, although much of the writing staff was new. While "The Best of Both Worlds, Part II" may not be quite as spectacular as Part I, it brings the story to a satisfying conclusion, an impressive feat in and of itself considering the uncertainty behind the scenes.
Why Star Trek Fans Love TNG’s “The Best Of Both Worlds”
The tng two-parter incorporates everything great about star trek..
With a strong story and cool, sci-fi set pieces, "The Best of Both Worlds" mostly works on its own, even for those who have not seen every previous episode of Star Trek: The Next Generation . The cliffhanger ending of Part I and the wait for the conclusion of the story are also a big part of the draw. Modern television shows end seasons with cliffhangers all the time, but this was not as common in the early 1990s. And the uncertainty behind the scenes meant the resolution of the story was anything but a foregone conclusion.
Battlestar Galactica creator Ronald D. Moore joined the TNG writing staff for season 4, and he wrote the episode immediately following "The Best of Both Worlds," entitled "Family."
"The Best of Both Worlds" incorporates horror elements into its sci-fi drama, presenting Star Trek 's Borg at their most frightening and giving every main cast member a moment to shine. For fans both new and old, the story was a compelling one, made even more so by the fact that Captain Picard's life was in real danger for the first time in the series. While Picard had been in peril before, he always had the plot armor of being the show's lead, but with Riker set up as the new Captain of the Enterprise-D, Picard's life was left hanging in the balance.
Star Trek: TNG’s “The Best Of Both Worlds” Got 3 Sequels
Tng's "family," star trek: first contact, & star trek: picard season 3.
Throughout most of Star Trek: The Next Generation's run, each episode (or two-parter) told a self-contained story that wrapped up by the end of the hour. Captain Picard and his crew members went through many potentially traumatic experiences, but the episode following "The Best of Both Worlds, Part II" was the first time the show addressed this trauma. In TNG season 4, episode 2, "Family," Jean-Luc visits his brother Robert (Jeremy Kemp) on Earth and contemplates leaving Starfleet. He breaks down, revealing how much the Borg assimilation truly affected him.
In Star Trek: Picard, Jean-Luc learns that his time as Locutus left residual Borg DNA in his brain that he inadvertently passed on to his son, Jack Crusher (Ed Speleers).
Several years later, Star Trek: First Contact picks up on this thread, as Picard continues to deal with his experience with the Borg. By the time of Star Trek: Picard season 3, Jean-Luc finally confronts his past trauma with the Borg, helping his son Jack escape the clutches of the dying Borg Queen (Alice Krige) . Not only does "The Best of Both Worlds" continue to impact Star Trek stories today, but it also helps cement Star Trek: The Next Generation as one of the greatest science fiction shows of all time.
Star Trek: The Next Generation
Not available

COMMENTS
An LCARS panel from Star Trek: Voyager, similar to one shown in the third-season episode "Displaced".The colors of the backlit artwork have faded over time; the panel looks more yellow and blue in the episode. In the Star Trek fictional universe, LCARS (/ ˈ ɛ l k ɑːr z /; an acronym for Library Computer Access/Retrieval System) is a computer operating system.
Download LCARS SYSTEM 3-Version 3.0 -3/10/2023 for free. LCARS User Interface for Windows 10/11- Ver. 3.0 (Updated:3-10-23) LCARS (Library Computer Access and Retrieval System) is the GUI from Star Trek: The Next Generation, Voyager, and Deep Space Nine. This is a rainmeter suite that transforms your Windows GUI into LCARS.
LCARS UI. LCARS (Library Computer Access/Retrieval System) is the iconic science-fiction UI designed by Mike Okuda for Star Trek: The Next Generation and used in all Star Trek productions that take place in the late 24th century. Many recreations of LCARS exist as static graphics or as Flash animations. This project shows that one can develop a ...
1 • Classic Theme. Although not the first LCARS display seen on screen, I still refer to this style and color palette as 'classic' because it was often visible in all three Star Trek series: The Next Generation, Deep Space Nine and Voyager. It is also my original LCARS inspired web design and is the theme for this website.
LCARS interface - build your own: is an article to bring a science fiction Star Trek'esque interface into real world usage. As I examined in the article Science Fiction into Science Fact, there are many tools we can use for ourselves these days that were previously only the realm of science fiction.. Working with KeyRings from WhereWeLearn, this example provides a step by step guide to ...
Personally as much as I love TNG I'm not a fan of the LCARS interface as an actual UI. Contriwise, as much as I'm not a big fan of the recent Star Trek movies they have a pretty cool looking UI for modern devices. I use the icons in this absolutely incredible Total Launcher theme with Nova Launcher to get what I think is a really sweet set up...
Bryan Lunduke. Aug 13, 2022. 7. Share. "Star Trek: The Next Generation" introduced a custom user interface for their computer systems known as LCARS — the "Library Computer Access/Retrieval System". Originally designed by Michael Okuda — It was a somewhat bizarre system, with a unique style, workflow, and color theme that became ...
Project: LCARS 24 - Built by Bill Morris. This is a Star Trek LCARS Graphical User Interface w/large clock, games, text editor, maps, animations, file manager, viewers, players, calculator, unit conversion, utilities, medical, astronomy. For late 90s laptops w/std. TrueColor, SB. 32-bit DOS/FreeDOS ver.
The Library Computer Access and Retrieval System (LCARS for short) was the main computer system employed by the United Federation of Planets by the mid-24th century. It was used aboard all Starfleet vessels, starbases, and space stations. (Star Trek: The Next Generation; Star Trek: Deep Space Nine; Star Trek: Voyager; Star Trek: Picard) LCARS was accessible virtually anywhere in a facility or ...
Subscribe to downloadStar Trek GUI Mod. Hail you beauties! Here it is, the lucious Star Trek UI mod!! For those of you who want my TNG mod installed without a UI that affects all other mods, I give you this! You can switch it on or off according to your preference.. We've had darker GUI, we've had see through UI, now I bring you the best UI ever!
A responsive UI design based off of Star Trek TNG consoles. - L0TU5/StarTrekTNG_Console_UI
Not much investment is required I think. A lot of raspberry pi screens are also touch-screens. The main thing with the touch interface for your skin is just that, making it a touch-based interface. LCARS already has big buttons and other UI elements, so for you, I think it is just a matter of adjusting and tuning the GUI.
This app's interface is meant to parody the way sci-fi designers on a cheap budget imagined future computers over 30 years ago. Made with cones, curves, and various blocks in the basic 256 colors computers were capable of at the time. Topped with tiny text that was meaningless and buttons with completely indecipherable function or layout.
A few screens inspired by Michael Okuda's iconic LCARS designs in The Next Generation. Made in Figma app app design design figma futuristic ui illustration mobile ui sci fi star trek tng ui vector visual design
Star Trek: The Next Generation: Created by Gene Roddenberry. With Patrick Stewart, Jonathan Frakes, LeVar Burton, Marina Sirtis. Set almost 100 years after Captain Kirk's 5-year mission, a new generation of Starfleet officers sets off in the U.S.S. Enterprise-D on its own mission to go where no one has gone before.
It's a testament to Star Trek: The Next Generation's production designers, including technical consultant Michael Okuda, that the fictional LCARS (short for Library Computer Access/Retrieval ...
The Star Trek TNG production crew would sprinkle easter eggs in the props. If you look closely at various plaques and panels, you'll see people names, song lyrics, etc. I wanted to create my own "easter egg" for the side number, so I use "06" - which refers to my fraternity (formed in 1906), and "OUCOE" - which refers to my alma mater ...
The Star Trek TNG production crew would sprinkle easter eggs in the props. If you look closely at various plaques and panels, you'll see people names, song lyrics, etc. I wanted to create my own "easter egg" for the side number, so I use "06" - which refers to my fraternity (formed in 1906), and "OUCOE" - which refers to my alma mater ...
Star Trek: The Next Generation ( TNG) is an American science fiction television series created by Gene Roddenberry. It originally aired from September 28, 1987, to May 23, 1994, in syndication, spanning 178 episodes over seven seasons. The third series in the Star Trek franchise, it was inspired by Star Trek: The Original Series.
Star Trek TNG - Interface. So i was watching the episode "Interface" the other day. In this episode Gordi is hooked up to a prob, and is attempting to save a ship that is stuck in the layers of a gas giant. During this rescue attempt he begins to see images of his Mother, who's ship had just disappeared.
Hyperdesk offers fans the ability to customize their entire Windows XP environment with detailed and fun Star Trek icons and wallpapers. For $14.95, fans can download a program to all their ...
Interface: Directed by Robert Wiemer. With Patrick Stewart, Jonathan Frakes, LeVar Burton, Michael Dorn. Geordi is distracted by the news of the possible loss of his mother while he uses a new remote probe technology to search for a downed spacecraft.
While Captain Picard (Patrick Stewart) is away at an emergency Federation conference, the Enterprise crew discovers an ancient space capsule from Earth. Inside they find three humans in cryonic chambers. Lt. Cdr. Data (Brent Spiner) asks to move the chambers to the Enterprise and Commander Riker (Jonathan Frakes) agrees.Picard returns and orders the Enterprise to the Neutral Zone, as several ...
Star Trek: The Next Generation's iconic "Best of Both Worlds" two-parter remains a highlight of the Star Trek franchise, but it's even better when you know the behind-the-scenes details.TNG season 3 ended with Star Trek's first major cliffhanger, the words "to be continued" appearing on screen for the first of what would become many times.Even today, "The Best of Both Worlds, Part I" is one of ...
Star Trek Tng Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results... View Android Love. Android Love Like. Benjamin Thompson. Like. 23 1.6k View Lt. Worf. Lt. Worf Like. Benjamin Thompson. Like. 15 1.3k View Chef Worf ...